[Android] 엠보싱효과 바로잡기
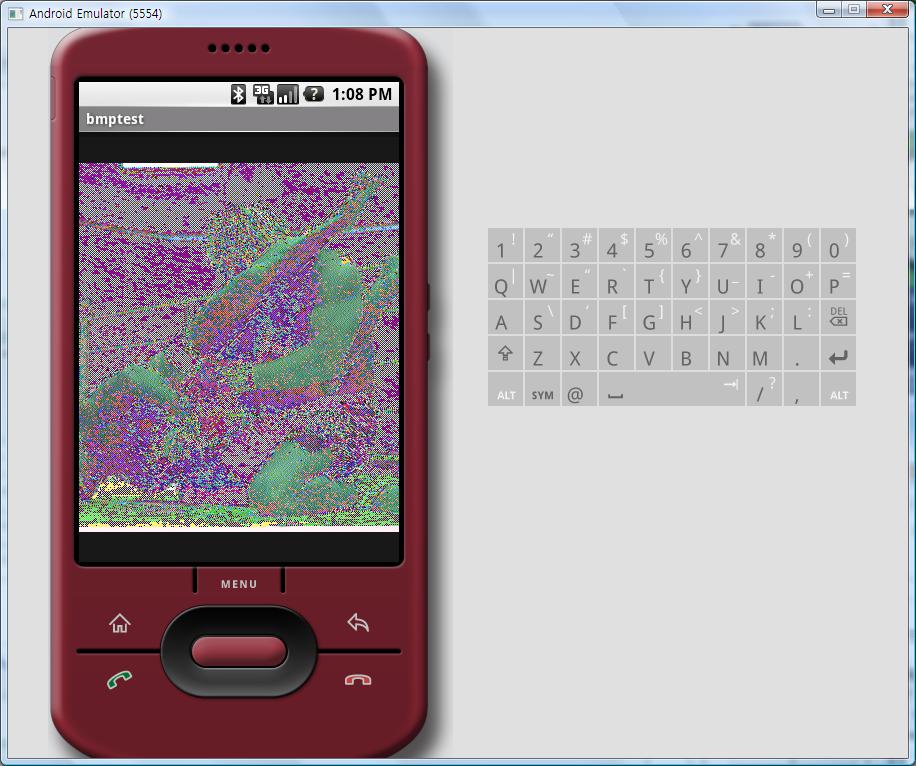
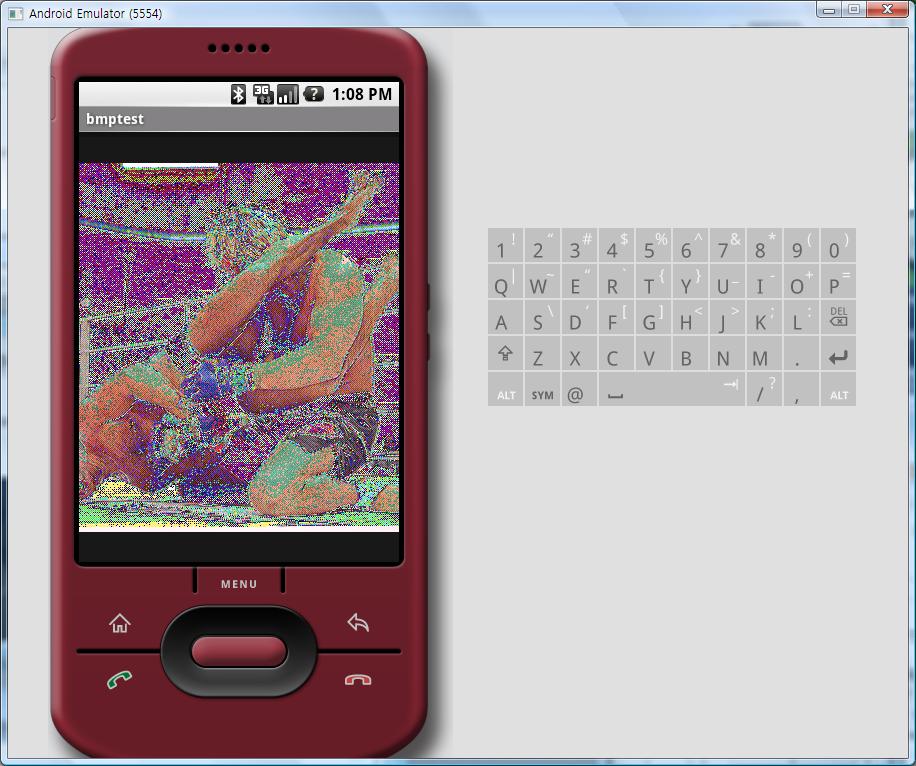
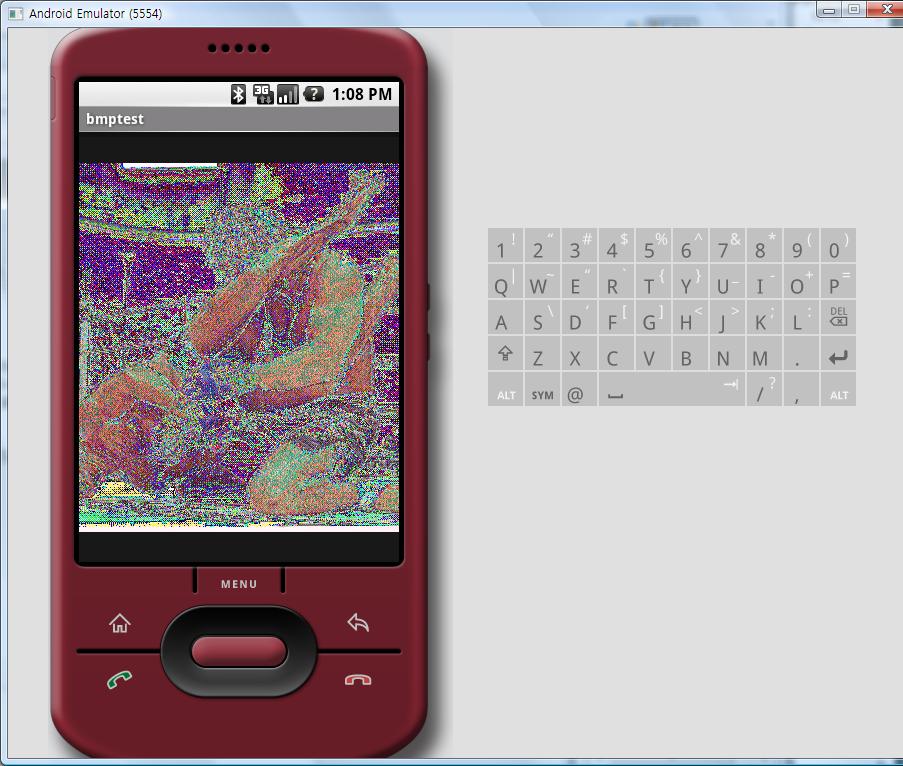
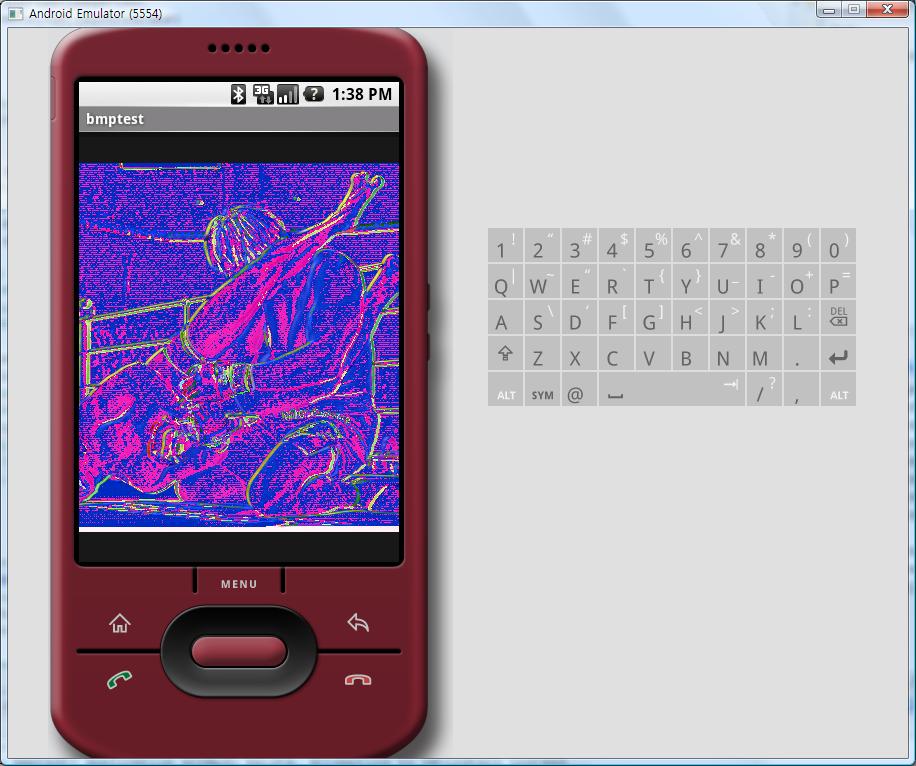
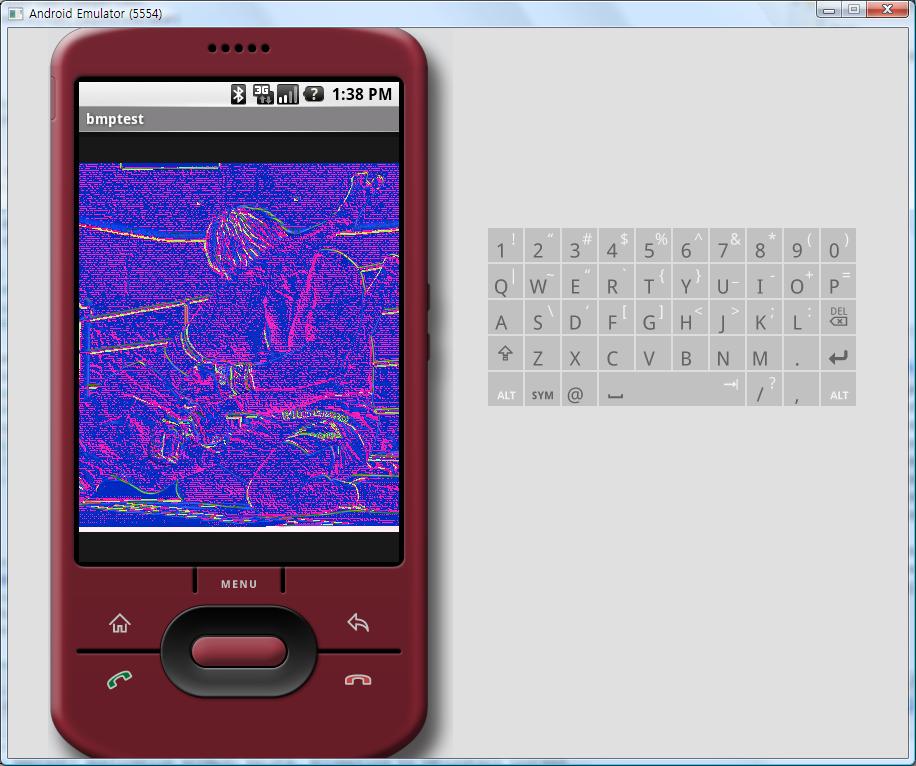
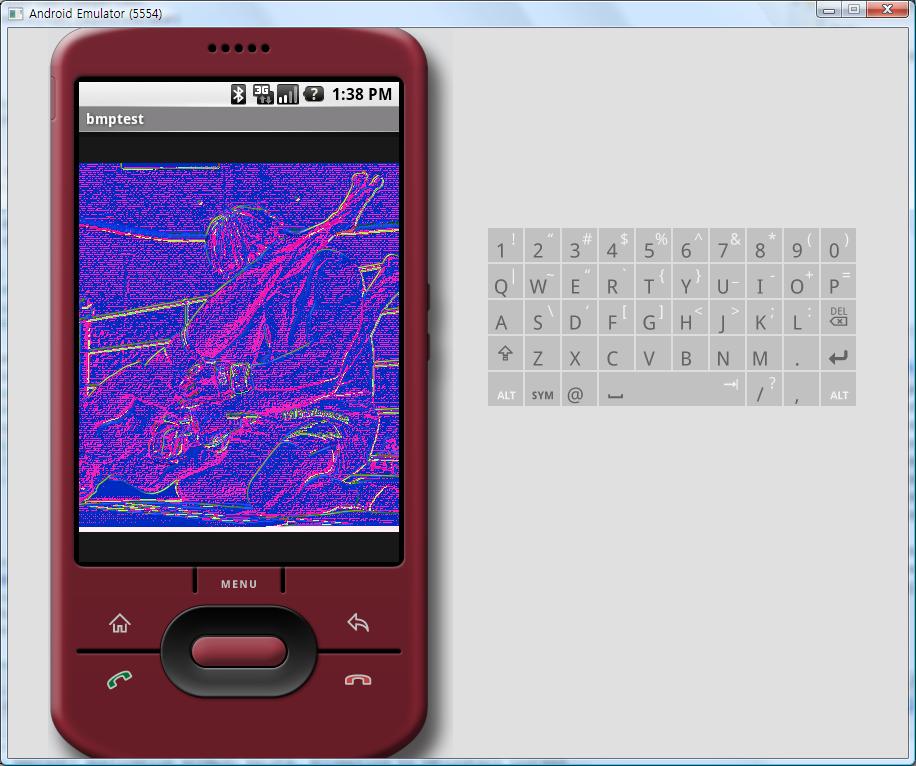
이전 포스팅에서 보여주었던 마스크 처리부분에서 엠보싱효과와 샤프닝은 잘못된 결과라는 것을 알게 되었다.
그 이유는 안드로이드에서 제공되는 색의 처리방법이 aRGB라는 방식인데 a는 투명도를 의미하고, R은 적색, G는 녹색, B는 파란색을 의미한다. 색의 값은 16진수로 0xAARRGGBB 가 되고 예로 100%불투명한 적색이라고 하면 0x00FF0000 이 된다. 마스크 방식으로 한 픽셀에 대해 계산하려면 RGB에 대해 각각 처리를 해야 한다. 하지만 기존의 코드에서는 aRGB 값 자체를 계산했기 때문에 거칠은 영상이 만들어졌다.
아래의 수정된 코드로 나온 결과값을 한번 살펴보자.
private int[] maskColors(Bitmap bitmapO) {
int W,H,ST;
int orgColor=0;
int greenColor=0;
//get Height and Width
H=bitmapO.getHeight();
W=bitmapO.getWidth();
ST = W;
int[] colors = new int[ST * H];
int avrColor=0;
//embossing
//45도 {0,0,-1,0,0,0,1,0,0}
//90도 {0,-1,0,0,0,0,0,1,0}
//135도{-1,0,0,0,0,0,0,0,1}
int[] masks = {0,0,-1,0,0,0,1,0,};
//Mask height, width
int Mh = 3; int Mw =3;
int var =0;//MASK 계산될 색의 픽셀값
//get bitmap color
for (int y = 0; y < H; y++) {
for (int x = 0; x < W; x++) {
orgColor = bitmapO.getPixel(x, y);
greenColor = 0x0000FF00 & orgColor; // 녹색에 해당하는 부분을 처리
greenColor = greenColor>>8; // 마스크 처리를 위해 8비트를 시프트한다.
colors[y * ST + x] = greenColor; }
}
//calc. average value of colors
for (int i=0;i<H*W;i++){
avrColor += colors[i];
}
avrColor /= H*W;
//mask the color
//i는 계산될 높이 계산될 폭만큼의 반복범위임
for (int i=0;i<(H-Mh)*(W-Mw);i++){
//mask 계산
var = colors[i]*masks[0] + colors[i+1]*masks[1] + colors[i+2]*masks[2]
+colors[W+i]*masks[3] + colors[W+i+1]*masks[4] + colors[W+i+2]*masks[5]
+colors[(W+1)+i]*masks[6]+ colors[(W+1)+i+1]*masks[7]+ colors[(W+1)+i+2]*masks[8];
var +=avrColor; //평균값을 더한다.
colors[i]=var;
var =0;//var 초기화
}
//aRGB 형태로 다시 저장
for (int y = 0; y < H; y++) {
for (int x = 0; x < W; x++) {
greenColor = colors[y * ST + x];
greenColor = greenColor<<8;
greenColor = 0x0000FF00 & greenColor;
colors[y * ST + x] = greenColor;
}
}
return colors;
}
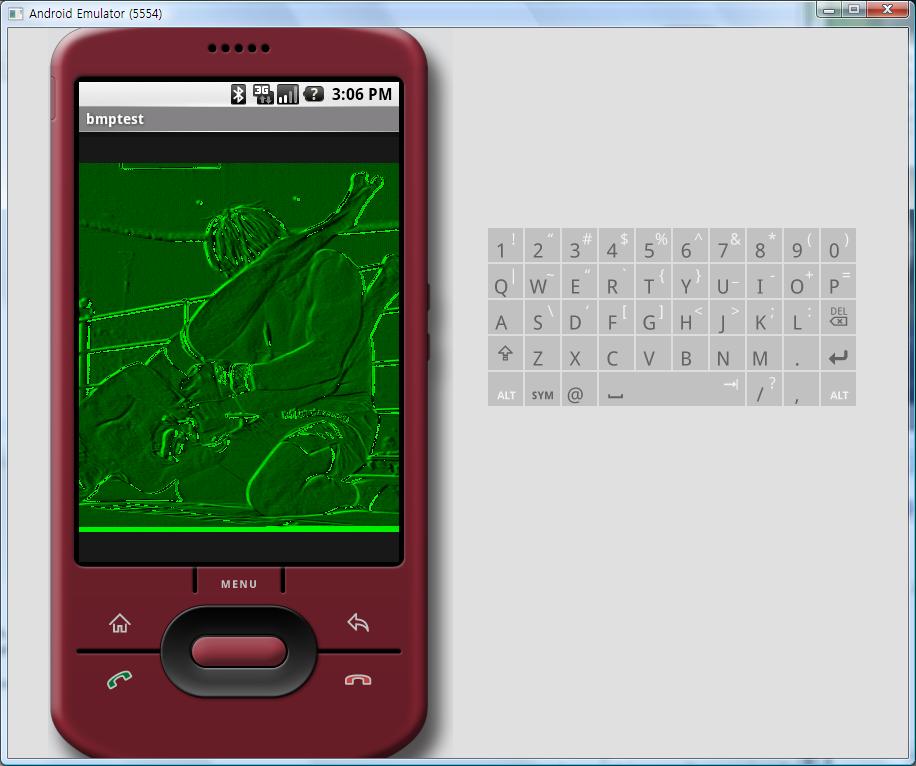
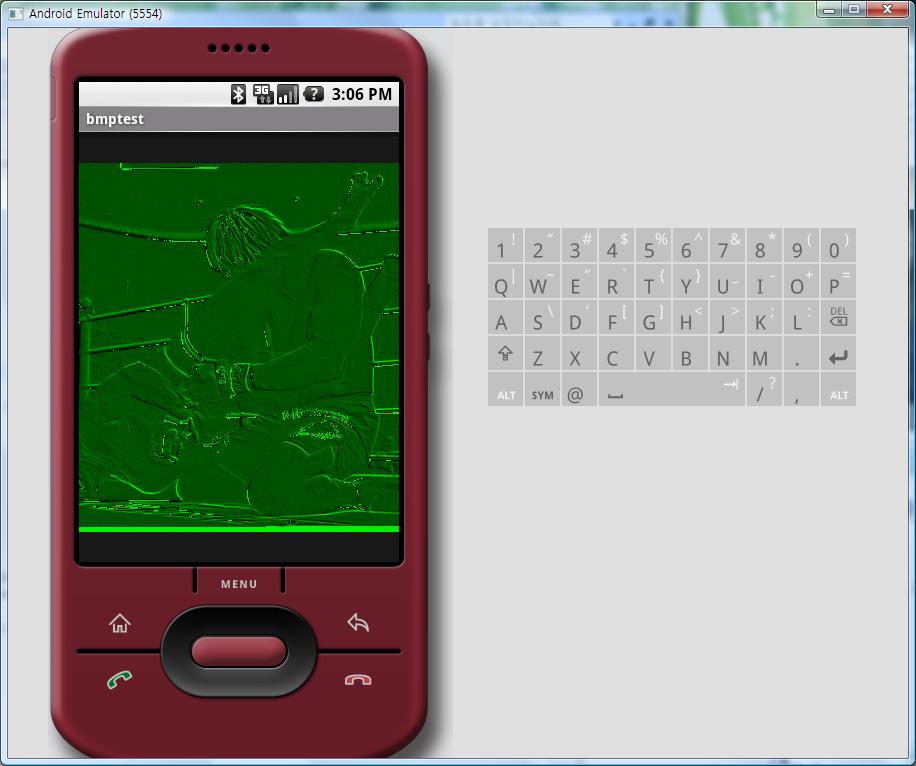
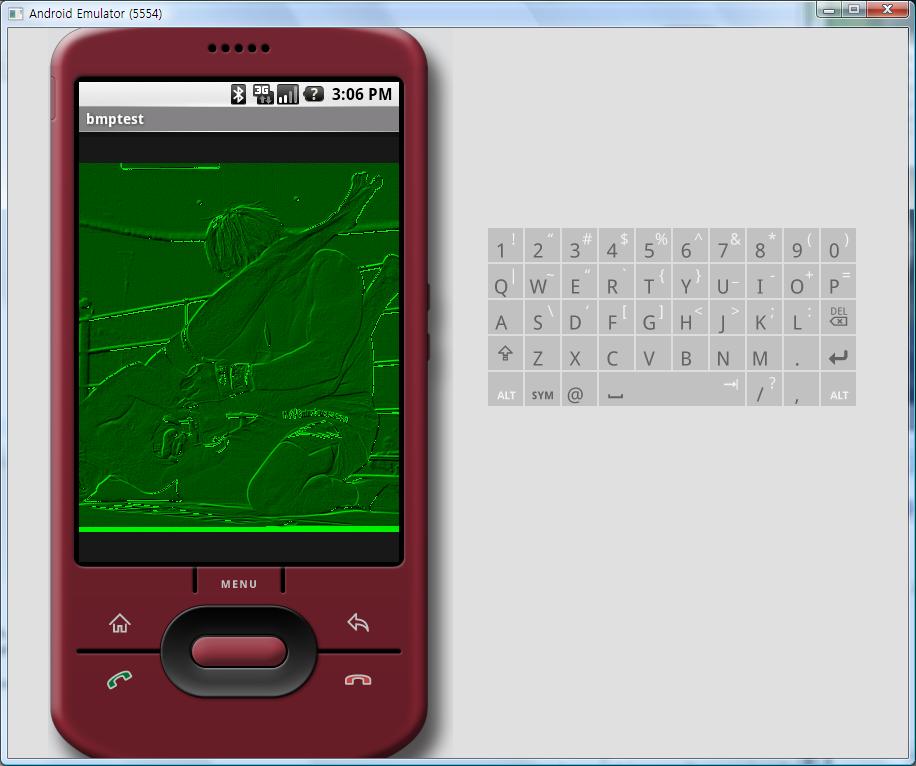
이렇게 처리한 결과는 아래와 같이 엠보싱효과를 보인다. 이전 포스팅 결과와 확연한 차이를 보인다.
//45도 {0,0,-1,0,0,0,1,0,0}

//90도 {0,-1,0,0,0,0,0,1,0}

//135도{-1,0,0,0,0,0,0,0,1}